feat(results list): connected drugs drawer to results list
Description
In this PR I connected first step of the results (groupedSearchResults) and drugs drawer with displaying search results.
Things done
- Moved components around to reflect stepper. Now we have structure
Drawer
-SearchDrawerWrapper // controls the displayed component for selected step
--GroupedSearchResults // first step with drawers
--ResultsList // displays list results 2nd step
-Other Drawers... - encapsulated redux actions for search drawer steps
- created pin list component with styling for 4 types of data
- added fixtures for drawer store since it's commonly used in test scenarios
- removed dynamic load for search content - it was only ~6kb and caused delay in UX. I would suggest in the future to load the full drawer after app starts. That might be improvement without affecting ux
Things we should consider in the future
It probably would be best idea to add typing for all different possibilities that might occur for each step - this way we will be 100% sure that nothing bads happens. Since there will be changes soon to the stepper (new designs) I decided to stop grinding in place and do it in future update
Merge request reports
Activity
requested review from @AdrianOrlow
3 4 export const getPinColor = (type: PinType): string => { 5 switch (type) { 6 case 'bioEntity': 7 return 'fill-primary-500'; 8 case 'drugs': 9 return 'fill-orange'; 10 case 'chemicals': 11 return 'fill-purple'; 12 case 'mirna': 13 return 'fill-primary-500'; 14 case 'none': 15 return ''; 16 default: 17 return assertNever(type); 18 } - Comment on lines +4 to +18
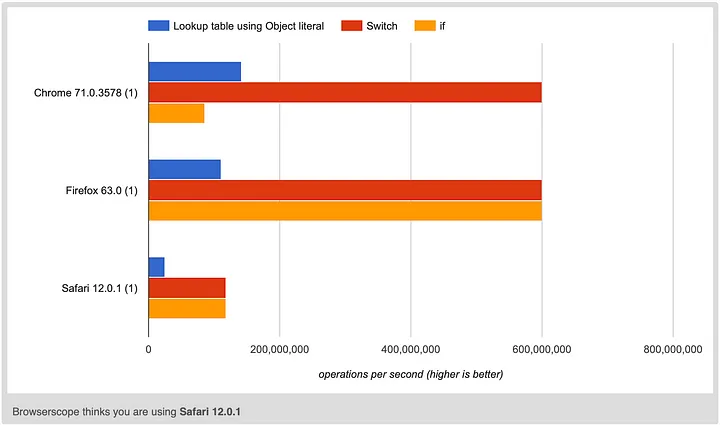
Lookup object would be more readable
const pinColors: Record<PinType, string> = { bioEntity: 'fill-primary-500', drugs: 'fill-orange', chemicals: 'fill-purple', mirna: 'fill-primary-500', none: 'none', } return pinColors[type] || assertNever(type);It's also more efficient
Source: https://medium.com/front-end-weekly/switch-case-if-else-or-a-lookup-map-a-study-case-de1c801d944
changed this line in version 3 of the diff
21 22 ); 22 23 23 export const valueTypeDrawerSelector = createSelector( 24 selectedValueDrawerSelector, 25 state => state.valueType, 24 export const stepTypeDrawerSelector = createSelector( 25 searchDrawerStateSelector, 26 state => state.stepType, 26 27 ); 28 29 export const resultListSelector = createSelector(rootSelector, state => { 30 const selectedType = state.drawer.searchDrawerState.stepType; 31 32 switch (selectedType) { 33 case 'drugs': 34 return state.drugs.data!.map(drug => ({ changed this line in version 3 of the diff
1 import { useAppSelector } from '@/redux/hooks/useAppSelector'; 2 import { resultListSelector, stepTypeDrawerSelector } from '@/redux/drawer/drawer.selectors'; 3 import { DrawerHeadingBackwardButton } from '@/shared/DrawerHeadingBackwardButton'; 4 import { useAppDispatch } from '@/redux/hooks/useAppDispatch'; 5 import { displayGroupedSearchResults } from '@/redux/drawer/drawer.slice'; 6 import { searchValueSelector } from '@/redux/search/search.selectors'; 7 import { PinsList } from './PinsList'; 8 9 export const ResultsList = (): JSX.Element => { 10 const dispatch = useAppDispatch(); 11 const data = useAppSelector(resultListSelector); 12 const stepType = useAppSelector(stepTypeDrawerSelector); 13 const searchValue = useAppSelector(searchValueSelector); 14 15 const navigateToGroupedSearchResults = (): void => { enabled an automatic merge when the pipeline for f2385607 succeeds
mentioned in commit 4ef3021f